Содержание
Веб-дизайн и интернет-программирование (ПИБ21), 2012-2013 уч.гг.
На данной странице представлены задания лабораторных работ для студентов 2 курса направления «Прикладная информатика» (бакалавриат).
Лабораторная работа №1: Анализ веб-дизайнов современных сайтов
Лабораторная работа №2: Язык HTML
Вы сотрудник фирмы по разработке Web-сайтов.
Вам необходимо выполнить один из поступивших заказов:
Задание: разработать сайт фирмы, занимающейся разведением собак.
Профиль заказчика – фирма, занимающаяся разведением собак.
Сфера деятельности – собаководство.
Цель сайта – презентационное воздействие на клиентов и потенциальных клиентов.
Обоснование причин создания сайта: фирма «Самый верный друг» уже 3 года находится на рынке. Укрепившись на рынке, она решила запустить сайт в Интернете, который сначала будет выполнять только презентационную функцию. В дальнейших планах фирмы – развитие сайта: информационный центр, где можно будет получить экстренную консультационную помощь, заказывать приобретение щенков, обсуждая основные требования к ним, в перспективе оплачивая услуги при помощи кредитной карточки.
Требования заказчика: сайт должен
1) привлечь клиентов;
2) содержать небольшие информационные тексты, фотографии, видео; 3) содержать прайс-лист (выполненный в виде таблицы с перечислением вида услуг и их стоимости);
4) демонстрировать специфику деятельности фирмы и ее особенности (например, фирменный стиль и фирменный логотип);
5) единообразие дизайна страниц второго уровня;
6) содержать контактные данные: ФИО руководителей, с указанием занимаемой должности, телефон, адрес, электронную почту;
7) наличие схемы проезда к фирме, разработанной в Google картах на одной из web страниц (в зависимости от выбранной платформы реализации карта может быть либо встроена на саму страницу, либо открываться при нажатии на ссылку).
Задание: создайте сайт фирмы космического туризма.
Профиль заказчика – фирма, занимающаяся космическим туризмом.
Сфера деятельности – туризм.
Цель сайта – презентационное воздействие на людей, имеющихся средний финансовый достаток и интересующихся перспективами космического туризма.
Обоснование причин создания сайта: фирма космического туризма создана 1 год назад, только начинается ее развитие; принято решение: проведение массового информирования общественности, для этого решили запустить сайт в Интернете, который сначала будет выполнять только презентационную функцию, в дальнейших планах – развитие сайта как информационного центра с обменом информацией с клиентами.
Требования заказчика: сайт должен
1) привлечь людей к космическому туризму;
2) содержать небольшие информационные тексты, фотографии, видео;
3) содержать прайс-лист (выполненный в виде таблицы с перечислением вида услуг и их стоимости);
4) демонстрировать специфику деятельности фирмы и ее особенности (например, фирменный стиль и фирменный логотип);
5) единообразие дизайна страниц второго уровня;
6) содержать контактные данные: ФИО руководителей, с указанием занимаемой должности, телефон, адрес, электронную почту;
7) наличие схемы проезда к фирме, разработанной в Google картах на одной из web страниц (в зависимости от выбранной платформы реализации карта может быть либо встроена на саму страницу, либо открываться при нажатии на ссылку).
Задание: создайте сайт фирмы, занимающейся строительством жилищных комплексов.
Профиль заказчика – строительство жилищных комплексов.
Сфера деятельности – строительство.
Цель сайта – презентационное воздействие на людей, имеющихся средний финансовый достаток и интересующихся приобретением нового, относительно недорого жилья.
Обоснование причин создания сайта: фирма «ЖилСтрой» только начинает разворачивать свою компанию на рынках нашего города. Принято решение: проведение массового информирования общественности, для этого решили запустить сайт в Интернете, который сначала будет выполнять только презентационную функцию, в дальнейших планах – развитие сайта как информационного центра с обменом информацией с клиентами, оказание необходимых консультаций.
Требования заказчика: сайт должен
1) привлечь клиентов;
2) содержать небольшие информационные тексты, фотографии, видео;
3) содержать прайс-лист (выполненный в виде таблицы с перечислением вида услуг и их стоимости);
4) демонстрировать специфику деятельности фирмы и ее особенности (например, фирменный стиль и фирменный логотип);
5) единообразие дизайна страниц второго уровня;
6) содержать контактные данные: ФИО руководителей, с указанием занимаемой должности, телефон, адрес, электронную почту;
7) наличие схемы проезда к фирме, разработанной в Google картах на одной из web страниц (в зависимости от выбранной платформы реализации карта может быть либо встроена на саму страницу, либо открываться при нажатии на ссылку).
Задание: создайте сайт банка «Стабильность».
Профиль заказчика – предоставление всевозможных банковских услуг: вклады, кредитование, ипотека.
Сфера деятельности – банковское дело.
Цель сайта – презентационное воздействие на людей, имеющихся достаток любого уровня, с целью привлечения большего количества клиентов в банк.
Обоснование причин создания сайта: банк «Стабильность» уже 4 года находится на рынке. Укрепившись на рынке, руководство решило запустить сайт в Интернете, который сначала будет выполнять только презентационную функцию. В дальнейших планах руководства банка – развитие сайта: информационный центр, где можно будет получить экстренную консультационную помощь, рассчитать возможные кредитования, отслеживания состояния собственного лицевого счета и т.д.
Требования заказчика: сайт должен
1) привлечь клиентов;
2) содержать небольшие информационные тексты, фотографии, видео;
3) содержать прайс-лист (выполненный в виде таблицы с перечислением вида услуг и их стоимости);
4) демонстрировать специфику деятельности банка и его особенности (например, фирменный стиль и фирменный логотип);
5) единообразие дизайна страниц второго уровня;
6) содержать контактные данные: ФИО руководителей, с указанием занимаемой должности, телефон, адрес, электронную почту;
7) наличие схемы проезда к банку, разработанной в Google картах на одной из web страниц (в зависимости от выбранной платформы реализации карта может быть либо встроена на саму страницу, либо открываться при нажатии на ссылку).
Задание: создайте сайт фирмы, занимающейся аутсорсингом.
Профиль заказчика – оказание различных услуг аутсорсинга.
Сфера деятельности – аутсорсинг.
Цель сайта – презентационное воздействие на фирмы, заинтересованные в передаче своих определённых базнес-процессов или производственных функций на обслуживание (сорсинг) данной компании.
Обоснование причин создания сайта: фирма «Аутсорсинг 34» создана 1 год назад, только начинается ее развитие; принято решение: проведение массового информирования общественности, для этого решили запустить сайт в Интернете, который сначала будет выполнять только презентационную функцию, в дальнейших планах – развитие сайта как информационного центра с обменом информацией с клиентами.
Требования заказчика: сайт должен
1) привлечь фирмы-клиенты;
2) содержать небольшие информационные тексты, фотографии, видео;
3) содержать прайс-лист (выполненный в виде таблицы с перечислением вида услуг и их стоимости);
4) демонстрировать специфику деятельности фирмы и ее особенности (например, фирменный стиль и фирменный логотип);
5) единообразие дизайна страниц второго уровня;
6) содержать контактные данные: ФИО руководителей, с указанием занимаемой должности, телефон, адрес, электронную почту;
7) наличие схемы проезда к фирме, разработанной в Google картах на одной из web страниц (в зависимости от выбранной платформы реализации карта может быть либо встроена на саму страницу, либо открываться при нажатии на ссылку).
Для выполнения лабораторной работы используем сайт:
Лабораторная работа №3: Каскадные таблицы стилей
CSS (Cascading Style Sheets, Каскадные таблицы стилей) — технология, позволяющая описывать внешний вид элементов, создаваемых языком разметки.
Выполнить следующие задания:
К индивидуально разработанному сайту применить таблицу стилей, используя основные возможности каскадных таблиц стиля (CSS) задать следующие элементы для HTML-документов:
- отступы слева и справа в документе, общий фон документа (стилевую информацию описать во внешней таблице стилей),
- шрифт для заголовков и абзацев (стилевую информацию описать во внешней таблице стилей),
- цвет для заголовков и абзацев (стилевую информацию описать во внешней таблице стилей),
- выравнивание абзацев по ширине (любой способ подключения стилевой информации),
- особое оформление для введения статьи и выделений в тексте (внедренный стиль),
- особое оформление ссылок, их “живое” поведение (стилевую информацию описать во внешней таблице стилей),
- отступы слева и цвет для полезных советов (внедренный стиль или inline-стиль).
Полезные ресурсы для выполнения задания:
Лабораторная работа №4: Онлайн-конструкторы сайтов
Задание: разработать тематический сайт с помощью одного из конструкторов:
или
Наша работа:
Лабораторная работа №5: Основы JavaScript
Задания:
- изучить базовые конструкции языка JavaScript, последовательно выполнив по вариантам следующие уроки;
- выполнить задания по работе с объектами браузера.
Материал в помощь:
Лабораторная работа 6 "Создание страниц при помощи DHTML"
Задание: Доработайте ваш проект сайта (на выбранную выше тему), используя конструкции языка JavaScript. Необходимо добавить не менее четырех элементов динамического содержания.
Лабораторная работа 7 "Базовые конструкции языка PHP"
PHP (официальное название «PHP: Hypertext Preprocessor») — язык скриптования на стороне сервера, встраиваемый в HTML-документ.
Отличие языка PHP от языков клиентского программирования (таких, как JavaScript), состоит в том, что программный код исполняется на стороне сервера, т.е. еще до того, как страницу получит браузер пользователя.
Все страницы, содержащие программный код, должны иметь расширение .php (или .phtml).
Ход работы:
- Пройти по указанной ссылке
- Скачать архив Denwer+Wordpress
- Установить и запустить локальный веб-сервер (см. пошаговое руководство)
- Изучая теорию, выполнить примеры в данном учебнике.
1) Создайте новую папку по адресу: 1337534822-denwer-wordpress-3.3.2\home\localhost\www
2) Сохраните в созданную папку файл «index.php»
3) В адресной строке браузера наберите адрес: http://localhost/имя_вашей_папки/
Лабораторная работа 7 (ПРОДОЛЖЕНИЕ) "Базовые конструкции языка PHP"
В ПОМОЩЬ: http://myrusakov.ru/php-osnovy.html
ЗАДАНИЯ:
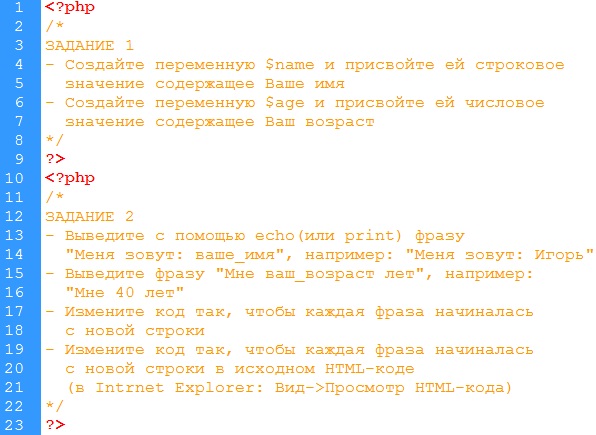
1) Типы переменных. Присвоение значений переменным.
2) Переменные. Вывод и удаление.
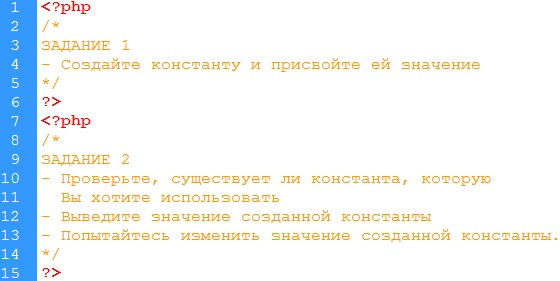
3) Константы.
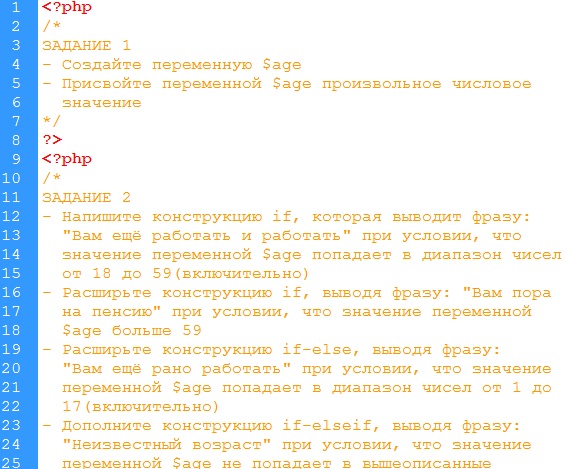
4) Конструкция If - Else. Elseif.
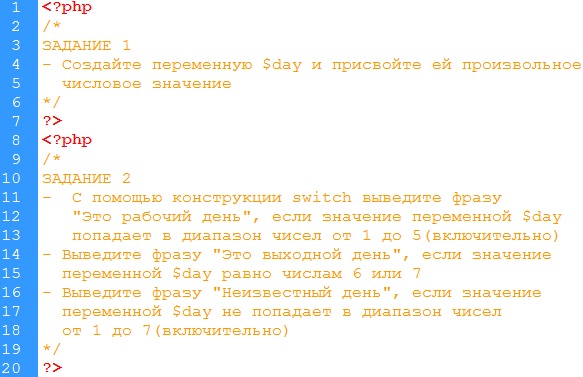
5) Конструкция Switch - Case.
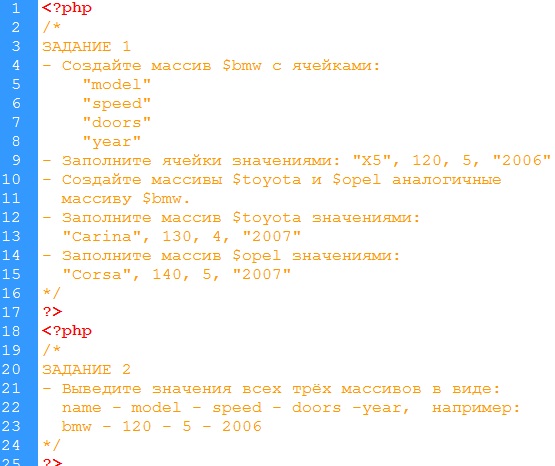
6) Массивы.
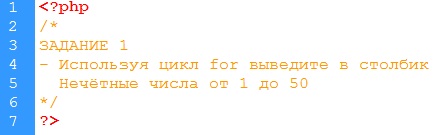
7) Цикл For.
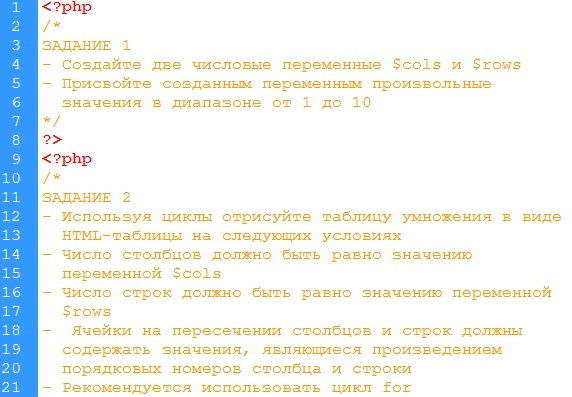
8) Задача на использование циклов.
9) Задача на использование Foreach.
В ПОМОЩЬ: http://myrusakov.ru/php-osnovy.html
Лабораторная работа 8 "Взаимодействие PHP и MySQL"
Работаем с разделами, посвященными MySQL: http://myrusakov.ru/mysql.html
Назад: Веб-дизайн и интернет-программирование (ПИБ21), 2012-2013 уч.гг.