Содержание
Описание языка VRML
1. Введение
Язык VRML (Virtual Reality Modeling Language) предназначен для описания интерактивных 3D объектов и миров. Он был разработан для применения в сетях INTERNET и INTRANET. На сегодняшний день этот язык является сетевым стандартом и поддерживается ведущими мировыми производителями программного обеспечения.
VRML дает разработчику возможность создавать статические и динамические 3D модели а также позволяет включать и обрабатывать в моделях гиперссылки на звуковые, видео, html файлы, другие VRML объекты.
По своей структуре язык является объектно-ориентированным. Ему присущи такие характеристики объектного языка, как инкапсуляция и наследование. Полиморфизм в привычном понимании этого слова отсутствует.
2. Что необходимо для работы с VRML
Для описания простых VRML объектов подходит любой текстовый редактор, имеющий возможность сохранять файлы в обычном текстовом формате. Описание VRML-объектов (мира) хранится в текстовом файле с расширением wrl.
Для воспроизведения VRML объектов необходим VRML браузер, поддерживающий язык VRML в спецификации 2.0 К популярным VRML-браузерам, поддерживающим Microsoft Internet Explorer, Opera и Mozila Firefox, относятся blaxxun Contact (www.blaxxun.com), Cortona3D Viewer (www.cortona3d.com), BS Contact VRML/X3D (www.bitmanagement.de), Octaga Player (www.octaga.com) и др.
3. Структура VRML файла
В общем виде, простейшая VRML-программа состоит из следующих частей:
- Заголовок
#VRML V2.0 utf8
Эта строка является первой для любого файла, содержащего описание VRML объектов. Строка является обязательной и не содержит отступы.
- Описания графа сцены
Виртуальный мир в терминологии языка называется сценой, которая представляется в виде графа из отдельных объектов, называемых узлами (node). В этой части описываются объекты, которые необходимы для построения для сцены (мира) задуманного пользователем.
4. Примитивы (Формы)
Формами в VRML называют объекты, из которых строятся VRML миры, т.е. формы являются основными строительными блоками ( компонентами ) VRML миров. Примитивные формы - это стандартные примитивные трехмерные объекты. К ним относятся Параллелепипед, Сфера, Цилиндр, Конус. Однако комбинируя их, можно строить достаточно сложные трехмерные изображения. Например, вот такие:
Формы описываются с помощью узла - Shape, который объединяет геометрические свойства объектов ( форму,структуру ) и свойства, определяющие внешний вид этих объектов ( цвет, текстуру поверхности и т.д. . Геометрические свойства описываются с помощью поля geometry. Свойства, определяющие внешний вид описываются с помощью поля appearance.
Shape { geometry . . . appearance . . . }
Значением поля geometry являются геометрические узлы , т.е. узлы ,определяющие форму и структуру объектов .
Стандартные примитивные геометрические узлы следующие:
- Box { . . . }
- Cone { . . . }
- Cylinder { . . . }
- Sphere { . . . }
В полях примитивных геометрических узлов указываются их размеры.
Box { size 2.0 0.5 3.0 }
Cone { height 3.0 bottomRadius 0.75 }
Cylinder { height 2.0 radius 1.5 }
Sphere { radius 1.0 }
Единицы измерения обычно метры, но могут быть и другие. Если размеры не указаны, то принимаются значения по умолчанию, которые для каждого типа узла свои.
Существует возможность объединения узлов различных типов в группы с помощью группирующих узлов. Одним из таких узлов является Group. Он имеет поле children, значением которого является список узлов, которые объеденяет данный узел.
Group { children [ . . . ] }
Group применяется, обычно, для обьединения нескольких узлов под одним именем и не придает никаких особых свойств своим дочерним узлам в отличии от других группирующих узлов.
Пример узла Group:
#VRML V2.0 utf8
Group { children [ Shape { . . . },
Shape { . . . },
. . .
]
}
Простая примитивная форма:
#VRML V2.0 utf8
Shape { appearance Appearance { material Material { }}
geometry Cylinder { height 2.0 radius 1.5 }
}
5. Трансформация форм
По умолчанию все формы строятся в «центре VRML мира». Трансформация (Transform) позволяет перемещать, вращать и масштабировать формы в VRML мире.
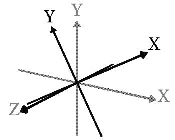
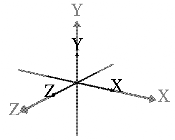
В VRML мирах система координат трехмерная и имеет следующую ориентацию:
Трансформация форм происходит путем трансформации системы координат, в которой строятся эти формы. Трансформация системы координат определяется с помощью группирующего узла Transform, создающего систему координат, которая может быть сдвинута, повернута или масштабирована относительно родительской. Формы, построенные в новой системе координат сдвигаются, поворачиваются и масштабируются в месте с ней.
Определение узла Transform:
Transform {
translation . . .
rotation . . .
scale . . .
children [ . . . ]
}
Поле children определяет список форм, которые будут строиться в новой системе координат. Поле translation определяет сдвиг системы координат относительно родительской системы координат. Сдвиг происходит по осям X,Y и Z.
Transform {
# X Y Z
translation 2.0 0.0 0.0
children [ . . . ]
}
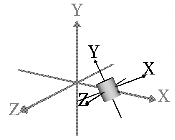
Поле rotation определяет ориентацию системы координат, т.е. поворот системы координат вокруг оси вращения на заданный угол. Угол измеряется в радианах.
Transform {
# X Y Z Angle
rotation 0.0 0.0 1.0 0.52
children [ . . . ]
}
Ось вращения определяет вектор вокруг которого осуществляется поворот. Обычно поворот осуществляется вокруг осей X,Y или Z:
X 1.0 0.0 0.0
Y 0.0 1.0 0.0
Z 0.0 0.0 1.0
Поворот осуществляется по правилу «правой руки».
Поле scale определяет увеличение или уменьшение размерности системы координат на коэффициент масштабирования по осям X,Y и Z.
Transform {
# X Y Z
scale 0.5 0.5 0.5
children [ . . . ]
}
Поворот, сдвиг и масштабирование системы координат:
Transform {
translation 4.0 0.0 0.0
rotation 0.0 1.0 0.0 0.785
scale 0.5 0.5 0.5
children [ . . . ]
}
6. Внешний вид форм - цвет
Примитивные формы по умолчанию имеют белый цвет поверхности. Но есть возможность управлять цветом поверхности форм, а также управлять прозрачностью и другими характеристиками, описывающими внешний вид форм.
Вспомним, что узел Shape описывает:
- геометрию формы (поле geometry) - форму или структуру
- внешний вид форм (поле appereance) - цвет и текстуру
Shape { appearance Appearance { material . . . } geometry . . . }
Значением поля appereance является узел Appereance, который описывает визуальные свойства форм (material, texture) через описание материала и текстуры форм.
Appereance { material ... texture ... }
Значения полей могут быть не определены, но если какое-либо поле определено, то его значением должен быть узел определенного типа. Поле material описывает свойства материала поверхности форм. Значением поля является узел Material:
Material {
diffuseColor . . . emissiveColor . . . transparency . . . }
Поля узла Material описывают:
- diffuseColor - цвет отраженного света
- emissiveColor - цвет излучаемого света
- transparency - прозрачность
- другие свойства материала
Цвет в VRML задается с помощью трех составляющих:
- красный
- зеленый
- синий
Любой цвет можно задать путем смешения этих составляющих в определенных пропорциях. Значения каждой составляющей лежат в диапазоне от 0.0 до 1.0 . Например:
Цвет Красный Синий Зеленый Белый 1.0 1.0 1.0 Желтый 1.0 1.0 0.0 Черный 0.0 0.0 0.0 Коричневый 0.5 0.2 0.0
Пример 1
Построим шар зеленого цвета, с центром, находящимся в точке пространства с координатами (1,1,1). Радиус шара равен 3. Для этого откроим блокнот и напишем следующий код:
#VRML V2.0 utf8
Shape {
appearance Appearance {
material Material {
diffuseColor 0 1 0
}
}
geometry Sphere {
radius 3
}
}
ИЛИ
#VRML V2.0 utf8
Transform {
translation 1 1 1
children [
Shape {
appearance Appearance {
material Material {
diffuseColor 0 1 0
}
}
geometry Sphere {
radius 3
}
}
]
}
Сохраним полученный файл с расширением *.wrl.
Откроем полученный файл в браузере и посмотрим что получилось.
Задание 1
Самостоятельно создайте такие примитивы как Параллелепипед, Конус и Цилиндр различных цветов.
Пример 2
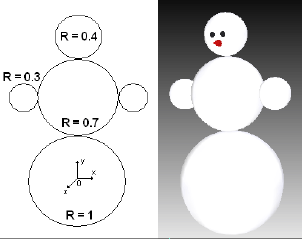
Попробуем создать более сложный объемный объект. Поскольку данные строки пишутся в канун Нового года, тема нашлась сразу — это снеговик. Симпатичный и вместе с тем простой с геометрической точки зрения объект.
Размеры основных (сферических) частей снеговика и его итоговый вид представлены на рисунке. Посмотрим, как это выглядит на VRML.
Листинг программы:
#VRML V2.0 utf8
Transform # bottom
{children
[Shape
{appearance Appearance
{material Material
{diffuseColor 1 1 1
emissiveColor 0.5 0.5 0.5
} # end Material
}# end Appearance
geometry Sphere { }
} # Shape
] # end children
} # end Transform
Transform # middle
{translation 0 1.7 0
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 1 1 1
emissiveColor 0.5 0.5 0.5
} # end Material
}# end Appearance
geometry Sphere {radius 0.7}
} # Shape
] # end children
} # end Transform
Transform # top
{translation 0 2.8 0
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 1 1 1
emissiveColor 0.5 0.5 0.5
} # end Material
}# end Appearance
geometry Sphere {radius 0.4}
} # Shape
] # end children
} # end Transform
Transform # right
{translation 0.9 1.7 0
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 1 1 1
emissiveColor 0.5 0.5 0.5
} # end Material
}# end Appearance
geometry Sphere {radius 0.3}
} # Shape
] # end children
} # end Transform
Transform # left
{translation -0.9 1.7 0
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 1 1 1
emissiveColor 0.5 0.5 0.5
} # end Material
}# end Appearance
geometry Sphere {radius 0.3}
} # Shape
] # end children
} # end Transform
Transform # red nose
{rotation 1 0 0 1.57
translation 0 2.65 0.4
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 1 0 0}
} # end Appearance
geometry Cone
{bottomRadius 0.1
height 0.5
bottom FALSE
} # end Cone
} # Shape
] # end children
} # end Transform
Transform # right eye
{rotation 1 0 0 1.57
translation 0.1 2.8 0.38
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 0.1 0.1 0.1}
} # end Appearance
geometry Cylinder
{height 0.02
radius 0.05
}# end Cylinder
} # end Shape
] # end children
} # end Transform
Transform # left eye
{rotation 1 0 0 1.57
translation -0.1 2.8 0.38
children
[Shape
{appearance Appearance
{material Material
{diffuseColor 0.1 0.1 0.1}
} # end Appearance
geometry Cylinder
{height 0.02
radius 0.05
}# end Cylinder
} # end Shape
] # end children
} # end Transform
Нетрудно видеть, что снеговик состоит из 5 сфер. В соответствии с этим в листинге 5 из 8 фрагментов очень похожи. Мы рассмотрим только один из них; поскольку первая (нижняя) сфера не является типичной (она имеет центр в начале координат и единичный радиус — см. рисунок), мы обратимся ко второй. Ее описание легко найти в тексте по комментарию middle.
Фрагмент, описывающий “средний” ком снеговика, начинается с узла типа Transform. Его назначение состоит в задании геометрических характеристик изображения объекта-потомка, в частности, наиболее часто используется его поле translation. В нашем случае это поле содержит тройку чисел 0 1.7 0, что является набором координат для центра рассматриваемой сферы. Таким способом обеспечивается позиционирование нашей сферы в виртуальном пространстве.
К описанному выше узлу через поле children подсоединяется стандартный узел типа Shape, описывающий уже знакомым нам образом сферу. Отметим только, что, кроме диффузного белого цвета снеговика, мы добавили ему еще некоторую “подсветку изнутри” с помощью поля emissiveColor. Желающие могут проверить, насколько хуже будет выглядеть снеговик без этой в общем-то не очень логичной меры.
Все остальные четыре сферических комка виртуального снега строятся аналогично. Разумеется, меняется их радиус и положение, которое нетрудно вычислить, используя имеющиеся на чертеже размеры.
Гораздо больший интерес представляют конический красный (VRML-цвет 1 0 0) нос, имитирующий традиционную морковку, и цилиндрические глаза.
Обратимся к описанию носа. Поскольку по умолчанию конус строится вершиной вверх, а нос снеговика требуется по понятным причинам направить “вперед”, необходимо произвести поворот конуса. Поле rotation обеспечивает это. Как мы уже видели в примере 6.1.5, поворот характеризуется набором из четырех чисел: тройка 1 0 0 описывает поворот вокруг оси X на 1.57 радиан, т.е. на 90°.
С аналогичным поворотом строятся и оба цилиндрических глаза черного (0.1 0.1 0.1) цвета.
Задание 2
Самостоятельно создайте сложные фигуры, состоящие из нескольких примитивов. Например, стол, дом и др.
Назад: VRML (Virtual Reality Modeling Language) — язык построения виртуальной реальности