Рисуем объёмные изображения в Inkscape
О работе с программой, а заодно и о том, как наполнить объёмом векторное изображение, хочется рассказать на примере создания картинки со снеговиком.
Для начала, сделаем набросок нашего будущего персонажа и поиграемся с формами. Фигуры, являющиеся такими графическими примитивами как эллипсы, прямоугольники, правильные многоугольники и звёзды, можно рисовать соответствующими инструментами. Но если мы хотим, чтобы изображение получилось «живым», такие фигуры лучше преобразовать в кривые и слегка помять. Более сложные формы стоит сразу начинать рисовать кривыми Безье. Обычно этим инструментом рисуют ломаную кривую, а потом уже выгибают линии, уточняют положение узлов и их тип (острый, сглаженный и т.д.).
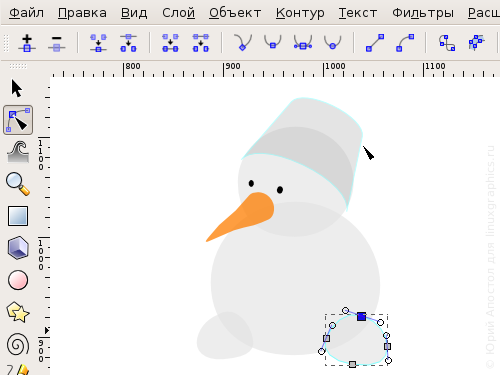
При построении контуров снеговика начинаем рисовать снежные шары и глаза с эллипсов, отрезками эллипсов выложил дно и верхнюю кромку ведра. Нос рисуем кривыми Безье. Ими же дорисовываем и ведро после объединения частей эллипсов в одну кривую (меню «Контур > Сумма»).
До любого объекта можно добраться инструментом выделения и трансформации объектов, перебирая их щелчками мышью в соответствующем месте и удерживая Ctrl+Alt. Вообще, существует очень много комбинаций клавиш и их сочетаний с событиями мыши, позволяющих работать с программой более эффективно. Подсказки в статусной строке помогут их быстрее запомнить.
После того, как с формой более-менее определились, пробуем передать объём изображаемых предметов. Для плавных переходов между светом и тенью прекрасно подойдут градиенты. В более сложных случаях будем использовать размывание.
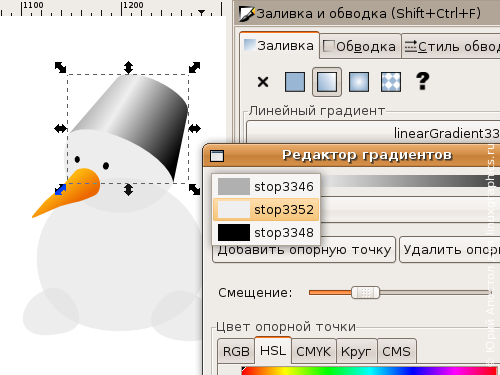
Один из способов добавления градиента — залить объект сплошным цветом, а потом в панели управления заливкой выбрать её тип: линейный или радиальный градиент. Переход цвета получится от выбранного к прозрачному. В этой же панели нажимаем кнопку «Изменить» и в появившемся окошке правим цвета, добавляем и перемещаем опорные точки, если они нужны.
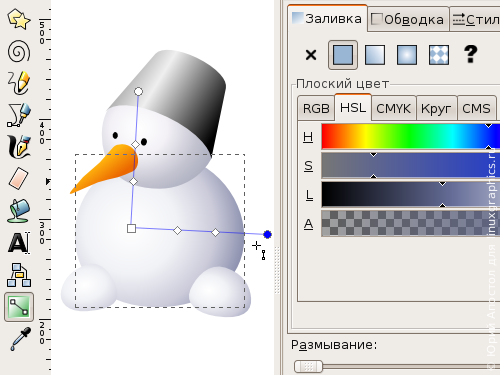
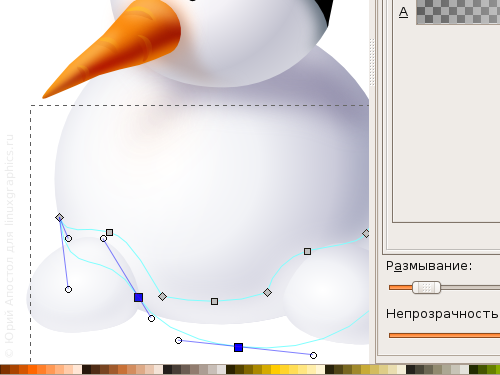
Но в большинстве случаев гораздо удобнее двигать опорные точки и изменять их цвета прямо на редактируемом объекте. Выбираем на панели инструментов «Изменять и править градиенты» и выделяем нужный объект. На объекте появляются рычаги, с помощью которых можно изменять положение, направление и линейные размеры градиента, перемещать опорные точки, добавлять их (два щелчка в нужном месте рычага) и удалять (Delete на клавиатуре). У радиального градиента, если это необходимо, можно сместить фокус от центра (удерживая Shift).
При выделении опорной точки на рычаге в панели управления заливкой и обводкой отображается именно цвет опорной точки, а не всей заливки. Хоть такое поведение и несколько неожиданно, так управлять градиентами действительно проще, чем через диалог «Редактор градиентов».
Для работы с цветом обычно используют HSL. Им интуитивно понятнее и точнее получается задавать цвет, так как чаще приходится регулировать именно яркость и насыщенность для выбранного цветового тона. В самом файле изображения цвет хранится как RGB с альфа-каналом, поэтому использовать при редактировании, например, модель CMYK только с расчётом на то, что изображение будет печататься в полиграфии, смысла пока не имеет.
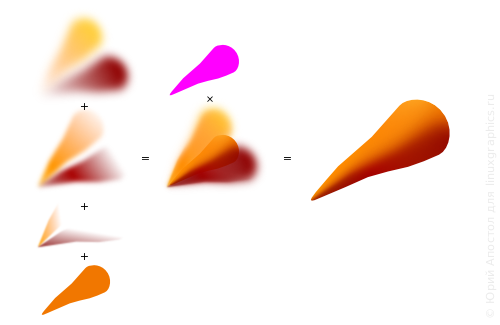
Есть, к сожалению, и другие ограничения. Для передачи формы ведра и морковки нам бы прекрасно подошёл конический (угловой) градиент. Но так как его нет, будем изображать доступными средствами.
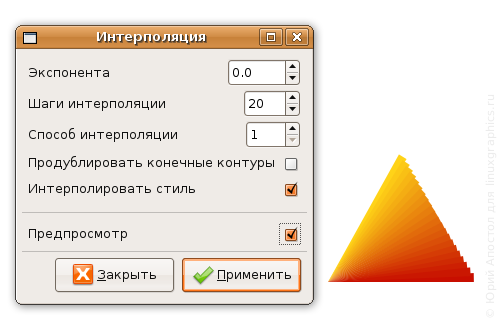
Самое простое, что тут можно придумать — интерполировать тонкий сегмент или прямоугольник одного цвета в копию этой же фигуры другого цвета, расположенную под углом. Делается это выделением обоих исходных контуров и применением специального инструмента из меню «Расширения > Создание из контура > Интерполяция…».
Набору сегментов, который образуется в результате интерполяции, можно добавить лёгкое размывание и скрыть этим дискретность переходов. Размывать нужно после объединения всех сегментов в группу (Ctrl+G или из меню «Объект > Сгруппировать»), иначе размывка применится к каждому сегменту по отдельности и результат будет выглядеть немного не так, как хотелось бы. Размывание устанавливается ползунком на панели «Заливка и обводка».
Подход с интерполяцией кажется не особо элегантным для этой задачи. Поэтому нужно имитировать угловой градиент увеличением радиуса размывания оттенков от вершины конуса к основанию.
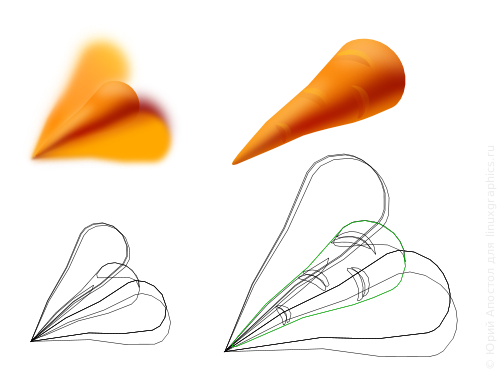
Для создания светлых и тёмных областей просто дублируем контур морковки (Ctrl+D или «Правка > Продублировать»), поворачиваем относительно вершины (два отдельных клика по объекту для активации режима вращения и сместить центр вращения в нужное место), изменяем цвет, добавляем градиент и размывание. Градиенты понадобились для распределения размытых оттенков вдоль конуса.
Но нужно ещё обрезать всё лишнее, что выходит за пределы морковки. Делается это накладыванием обтравочного контура. Контур морковки подходил в самый раз, поэтому продублируем его ещё раз. Все составные части морковки, кроме обтравочного контура сгруппировываем, группе задаем обтравку (меню «Объект > Обтравочный контур > Установить»). Обтравочный контур заливаем каким-нибудь выделяющимся цветом, чтоб при работе не спутать с отображаемыми объектами. После накладывания его самого не видно, объекты под обтравкой можно продолжать редактировать.
Чтоб уже покончить с морковкой, добавляем ей ещё пару светлых горбинок на носу и рефлекс от снега снизу, смелыми мазками каллиграфического пера или инструментом для рисования произвольных контуров дорисовываем «глазки».
Кстати, о рефлексах. Это такое же по важности оптическое явление, как и тени с бликами. Все предметы так или иначе отражают свет и этот отражённый свет отражается дальше от окружающих предметов, освещает их. Более того, предметы с ярко выраженной цветовой окраской, такие, как морковка, при отражении окрашивают собой и всё окружающее. В большей или меньшей мере. Поэтому и лист белой бумаги, и снег мы видим не чисто белыми, а с определёнными оттенками.
Снежные шары сразу рисуем слегка голубоватыми, предполагая, что снеговик будет стоять где-то под небом. Осталось добавить тени и рефлексы.
При изображении падающих теней следует учитывать, что чем дальше они падают от объекта, тем больше должны быть размыты. Чёткость теней зависит сильно и от источника света.
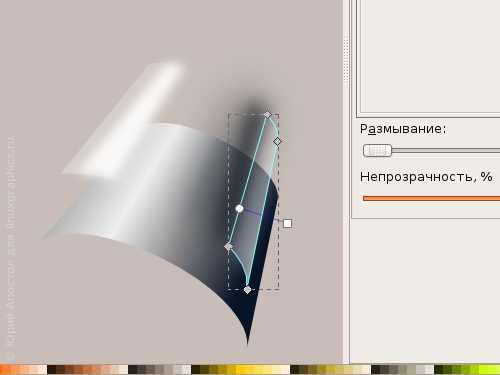
Переходим к отрисовке ведра. Тут с самого начала был положен неплохой градиент, хоть и линейный. Добавляем яркое отражение от солнца — размытый белый сегмент, подчеркиваем тенью конус — ещё несколько размытых тёмных полос, и на закуску, положим парочку полупрозрачных светлых градиентов — рефлекс от снега и блик откуда-то сверху. Контуры для бликов и теней можно получить дублированием контура самого ведра, удаляя потом лишние части. Контуры размытых оттенков проще рисовать от руки.
И ведру, и снежным шарам (каждому отдельно), были заданы обтравочные контуры для обрезки размывок, как морковке.
Теперь к ведру осталось приделать ушко, обработать край и выдавить канавку. Ручку заботливо снимаем, чтоб не нагромождать линий и не создавать визуальный шум.
Кромку ведра и канавку собирал из копий эллипса, используемого ещё при построении контура ведра. Два таких эллипса смещались относительно друг друга на ширину кромки, выделялись оба и вычитались (Ctrl+«-» или «Контур > Разность»).
С глазами всё просто — блик, мягкое отражение света в зрачке и затенение над глазом, чтоб его визуально углубить. Вот как это выглядит в режиме отображения без фильтров (меню «Вид > Отображение > Без фильтров»):
Ещё один момент. Изображение хоть и векторное, но изначально его планировали публиковать в растровом виде, причём, в маленьких размерах. Поэтому размер выбирали сразу и учитывали его при отрисовке мелких деталей. Глаза, тонкие линии на ведре, пальцы на руках — эти элементы нужно было подгонять под пиксельную сетку. Переключаем режим отображения на «Каркас» (Ctrl+5 на цифровой панели клавиатуры или в меню «Вид > Отображение > Каркас»), включаем отображение сетки (# или в меню «Вид > Сетка») и перемещаем объекты, выгибая кривые, чтоб контуры по возможности вписывались в границы пикселей. Благодаря этому, при экспорте в растр они получились чёткими.
Руки снеговика — слегка изогнутые ломаные линии. Заливка сплошным цветом. Для объёма добавлены лёгенькие рефлексы.
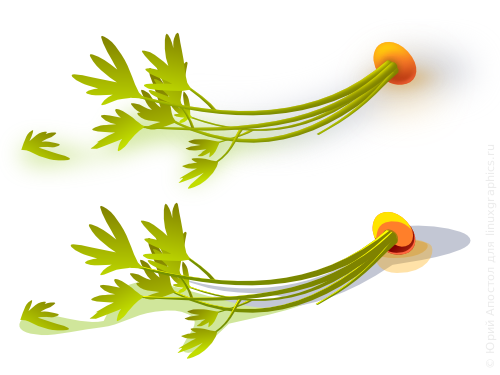
Зелень морковки. Листья рисуем мазками каллиграфического пера. Потом контуры мазков суммируем и заливаем линейным градиентом. Приблизительные параметры пера для рисования мышью такие: сужение: -60 (мазки становятся тоньше при замедлении указателя мыши) концы: 2 (слегка продолговатые) фиксация: 0 (перо перпендикулярно движению) угол пера: не важен для фиксации, равной нулю
Тут рисовали стилусом, и в настройках пера включали чувствительность к нажиму, поэтому мазки получились более натуральные и с острыми кончиками.
Стебли — однотонные контуры, подсвеченные сверху своими осветлёнными и размытыми копиями.
Для придания объёма огрызку морковки хватит парочки размытых пятен.
И не забываем про тени и рефлексы на снегу: от неба у нас будет синеватая тень, от зелени и морковки — зеленоватые и оранжевые пятна.
Вот, собственно, и всё.
Ссылка на данный урок: http://linuxgraphics.ru/articles.php?article_id=87