Часы в стиле Mac (Inkscape)
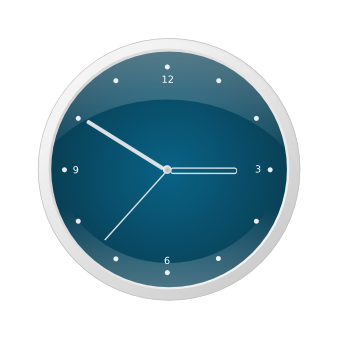
Пример конечного результата:
А теперь к работе.
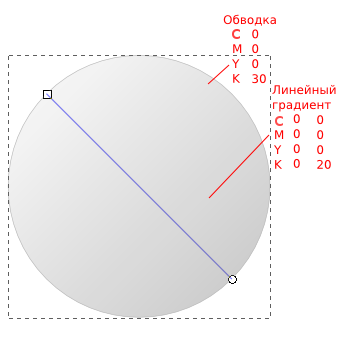
1) Нарисуем круг (F5). Для того, чтобы круг был кругом, удерживайте Ctrl. Потом найдите пункт «Заливка и обводка» в меню «Объект». Обводку (у всех остальных объектов обводка должна будет отсутствовать) и заливку сделайте как показано на рисунке ниже. Угол заливки можно поменять с помощью инструмента «Создавать и править градиенты» (Ctrl+F1) в панели инструментов.
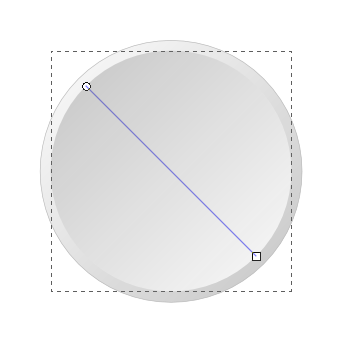
2) Сделаем дубликат этого объекта (Ctrl+D). Немного уменьшим его и повернем на 180 градусов (дважды выбрать пункт меню «Объект > Повернуть на 90°»).
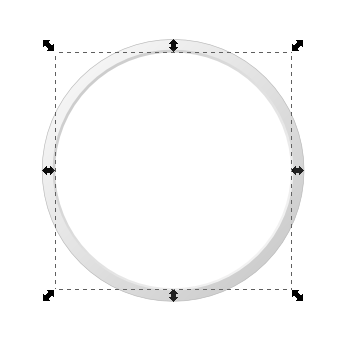
3) Теперь продублируем и этот объект, уменьшим (совсем чуть-чуть). Закрасим его пока белым. Таким образом мы приготовили фундамент для циферблата. Дальше будет интересней.
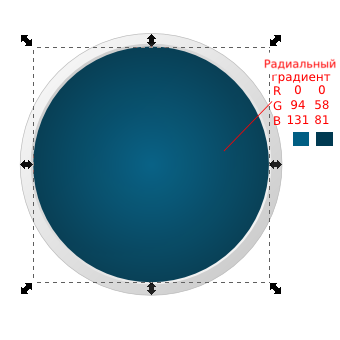
4) Применим к нашему циферблату радиальную заливку. Должно получиться вот так:
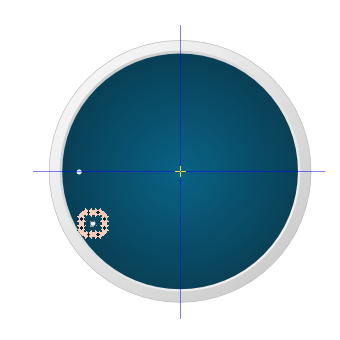
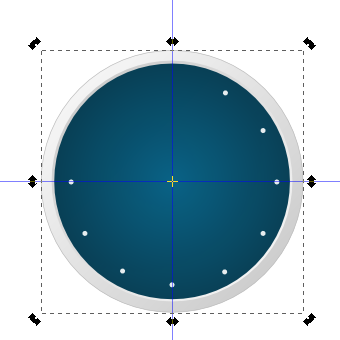
5) Теперь начнем наполнять циферблат. Нарисуем кружок. Если его выделить, потом еще раз по нему щелкнуть, то можно увидеть крестик. Это центр вращения объекта. Перетащите его туда, где расположен центр циферблата. Сделаем один дубликат нашей точки. (Ctrl+D) Потом через диалог, вызываемый из меню «Объект > Трансформировать», повернем новую точку на 30 градусов. Таким образом доведите количество точек до двенадцати.
7) Нарисуем часовую стрелку. Для этого создадим прямоугольник (Можно немного округлить углы). Сделаем дубликат этой фигуры, немного уменьшим ее и разместим в центре большей фигуры. Удерживая Shift, выделите два этих объекта и вырежьте из большего прямоугольника меньший через меню «Контуры > Разность» (Ctrl+-)
8) Добавьте кружок в центре циферблата и сделайте самостоятельно оставшиеся две стрелки. Для того чтобы стрелки двигались как настоящие, разместите их центр вращения в соответствующем месте на циферблате.
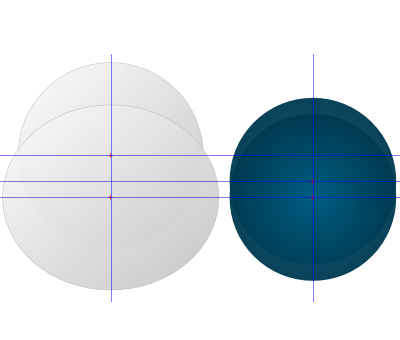
9) Чтобы придать нашим часам объем нарисуем блики. Красивый эффект, но может показаться немного трудным в первый раз. Нам нужно сделать по две копии двух объектов. Первый — это основа наших часов (кстати, вы заметили, что я специально одну копию сделал шире другой?), а второй — циферблат. Разместите их примерно так, как показано у меня на рисунке.
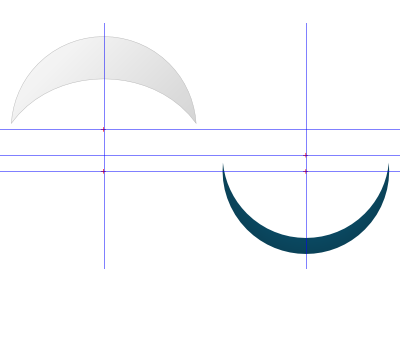
10) Далее выделяем первые два объекта и идем в меню «Контуры > Разность» (Ctrl+-). Тоже самое делаем со второй парой объектов. Должно получится:
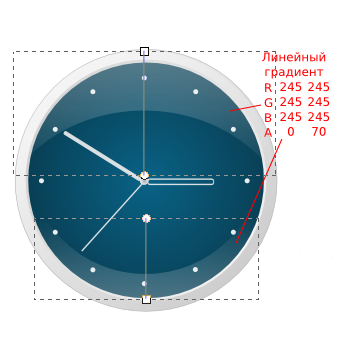
11) Наложим получившиеся объекты на часы, уберем у них обводку и закрасим их пока белым цветом.
12) Создадим для этих объектов линейный градиент. С одной стороны он полностью белый и прозрачный (R-245, G-245, B-245, A-0), а с другой весь белый, но частично непрозрачный (R-245, G-245, B-245, A-70). Теперь градиент нужно применить и повернуть. Делается это с помощью уже знакомого нам инструмента редактирования градиентной заливки (Ctrl+F1).
В итоге у вас получатся вот такие красивые часы. По желанию к ним можно добавить циферки, чтобы удобней было смотреть время :)
 Ссылка на данный урок: http://linuxgraphics.ru/articles.php?article_id=70
Ссылка на данный урок: http://linuxgraphics.ru/articles.php?article_id=70